Angular — это одна из самых популярных фронтенд фреймворков, созданная и поддерживаемая Google. Этот мощный инструмент используется для создания динамических веб-приложений и предоставления высоко отзывчивого пользовательского интерфейса. Angular основан на TypeScript и предлагает множество функций для упрощения разработки и тестирования приложений.
Основные особенности Angular
Angular предоставляет разработчикам массу возможностей для создания высококачественных веб-приложений. Вот некоторые из основных особенностей:
- Модульная структура, которая облегчает управление кодом.
- Двусторонняя привязка данных, позволяющая синхронизировать модель и вид.
- Диаграммы компонентов, упрощающие реиспользование кода.
- Встроенные инструменты для тестирования и отладки приложений.
- Поддержка прогрессивных веб-приложений (PWA).

Принципы работы Angular
Компоненты и шаблоны
Основой любого приложения Angular являются компоненты и шаблоны. Компонент — это блок кода, отвечающий за определенную часть интерфейса и логику поведения. Шаблон представляет собой HTML-код, связанный с компонентом. Взаимодействие между ними осуществляется с помощью привязки данных и событий.
Модульная архитектура
Angular основан на модульной архитектуре, что позволяет разработчикам структурировать приложение на независимые модули. Каждый модуль содержит компоненты, сервисы и другие элементы, которые могут быть переиспользованы в разных частях приложения. Основным модулем является root module (обычно это AppModule), который загружает другие модули.
Преимущества использования Angular
Использование Angular приносит множество преимуществ для разработки веб-приложений, включая:
- Повышенная продуктивность за счет использования TypeScript и двухсторонней привязки данных.
- Удобство в тестировании благодаря встроенным инструментам и архитектуре.
- Улучшенная производительность за счет использования динамического компилятора и реакции на изменения.
- Широкие возможности масштабирования приложения благодаря модульной архитектуре.
- Поддержка сообщества и обновления от Google.
Разработка и тестирование в Angular
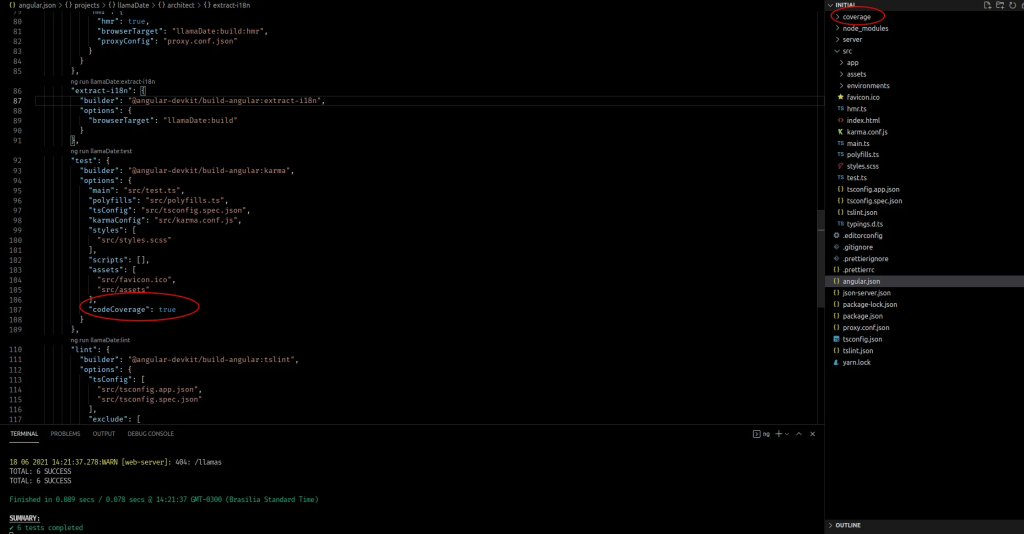
Один из ключевых аспектов Angular — это тесная интеграция с инструментами для разработки и тестирования. Angular CLI (Command Line Interface) обеспечивает удобство и скорость в создании новых проектов, генерации компонентов и сервисов, а также компиляции и развертывания приложений. Angular также предлагает ряд инструментов для написания и выполнения тестов, таких как Jasmine и Karma, что способствует повышению качества кода и надежности приложений.

Заключение
Angular — это мощный и гибкий инструмент для создания современных и надежных веб-приложений. Его модульная архитектура, компоненты, подробная документация и поддержка от Google делают его идеальным выбором как для крупных проектов, так и для мелких стартапов. Использование Angular позволит вам строить приложения, которые легко поддерживать, масштабировать и тестировать.
Часто задаваемые вопросы
Что такое Angular и для чего он используется?
Angular — это фронтенд фреймворк для создания динамических веб-приложений. Он используется для разработки отзывчивого и интерактивного интерфейса.
Что такое компонент в Angular?
Компонент — это блок кода, включающий в себя логику и шаблон, отвечающий за часть интерфейса веб-приложения.
Каковы преимущества использования Angular?
Продуктивность, удобство в тестировании, улучшенная производительность, масштабируемость и поддержка сообщества.
Какие инструменты используются для тестирования приложений в Angular?
Jasmine и Karma — основные инструменты для написания и выполнения тестов в Angular.
Что такое Angular CLI?
Angular CLI — это интерфейс командной строки, используемый для создания и управления проектами в Angular.