
Использование хуков в классовых компонентах React может показаться запутанным, поскольку хуки были представлены как средство оптимизации функциональных компонентов. Однако, разработчики React могут извлечь выгоды из хуков, применяя их для упрощения кода и улучшения управления состоянием и жизненными циклами. В этой статье мы рассмотрим, как можно использовать такие инструменты, как хук useState и useEffect, в контексте классовых компонентов, а также затронем создание пользовательского хука и преимущества, которые React hooks предоставляют разработчикам.
Понимание классических компонентов React
Классовые компоненты React долгое время были основным способом создания состояния и управления жизненным циклом. Их синтаксис и подход к написанию кода хорошо известны разработчикам: они включают использование конструктора для инициализации состояния, а также методов жизненного цикла, таких как componentDidMount и componentDidUpdate. Но появление React 16.8 и введение хуков ознаменовало сдвиг к функциональным компонентам и новому способу работы со стейтом и эффектами.
Введение в хуки
Хуки – это функции, позволяющие «»»»подключать»»»» состояние и жизненные циклы к функциональным компонентам, минуя необходимость использования классов. Основное преимущество использования хуков состоит в упрощении кода и повышении читаемости. Основные хуки, такие как хук useState, используется для создания переменной состояния, а хук useEffect используется для выполнения побочных эффектов, аналогичных методам жизненных циклов в классовых компонентах. Кроме того, существуют и другие хуки, такие как хук useContext, используемый для доступа к данным из Context API, и хук useReducer для сложного управления состоянием.
Использование хуков в классовых компонентах
Использование хуков предназначено для функциональных компонентов, но их принципы и подходы можно адаптировать и в «»»»классовом»»»» стиле работы. Несмотря на то, что нельзя использовать хуки напрямую в классовых компонентах React, можно преобразовать классовый компонент в функциональный и заменить методы жизненных циклов хуками для более чистого и современного способа написания кода. Рассмотрим основные шаги этого процесса:
- Замените конструктор и инициализацию состояния вызовом
useState. - Замените методы жизненного цикла использованием
useEffect.
Работа с состоянием и жизненным циклом
Управление состоянием жизненный цикл – ключевые аспекты работы с классовыми компонентах. Их миграция к функциональным компонентам с использованием хуков может привести к упрощению кода и повышению его гибкости. Работа с состоянием может быть выполнена с помощью useState, а эффекты, связанные с жизненным циклом – с использованием useEffect.
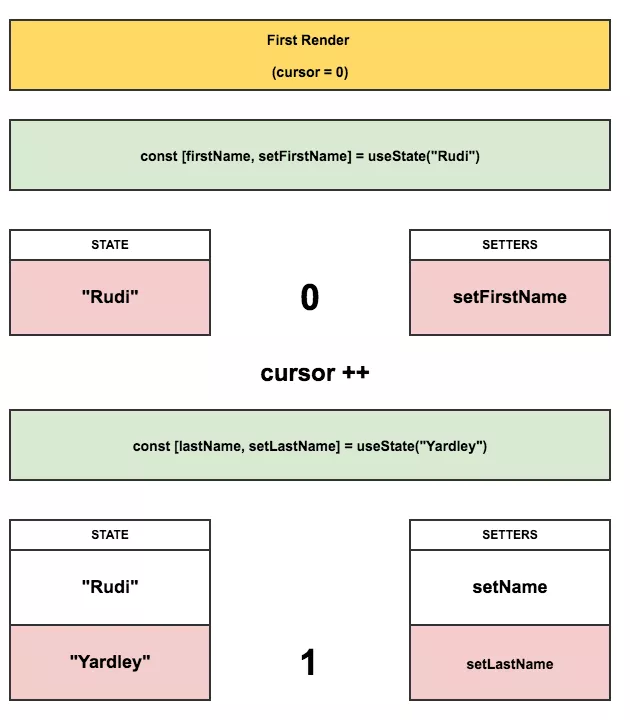
UseState позволяет работать со значениями состояния как с переменными, а не как с частью объекта this.state. Каждый вызов useState создает отдельную переменную состояния для компонента, которую можно легко прочитать и обновить функцией, возвращаемой этим хуком.
UseEffect заменяет методы жизненных циклов, позволяя выполнять код при монтировании, обновлении, а также перед размонтированием компонента. С его помощью можно выполнять различные побочные эффекты, включая обращения к API, подписки и таймеры.
Продвинутые сценарии использования хуков
Использование базовых хуков значительно упрощает работу, но иногда разработчикам требуются более продвинутые решения. Создание пользовательского хука (пользовательском хуке) позволяет эффективно повторно использовать логику состояния и эффектов без необходимости вплетения её в компоненты. Такие хуки улучшают структуру проекта, делая код более модульным и легким для понимания.
Другим важным аспектом является оптимизация производительности, которую можно достичь с помощью хуков, таких как useMemo и useCallback. Эти хуки помогают избегать ненужных перерендеров и вычислений, сохраняя производительность компонентов на высоком уровне, особенно в случаях работы со сложными или большими данными. Кроме того, хук useRef и управление потоками вызовов useState могут предложить уникальные возможности для управления фокусом элементов или хранения предыдущих состояний без принудительного обновления компонента.
- Создание пользовательского хука начинается с определения функции, которая использует другие хуки и возвращает необходимые значения или функции для работы с ними.
- Пользовательские хуки предлагают возможность изолировать и разделить бизнес-логику, тем самым упрощая ее тестирование и повторное использование в различных компонентах.
Итоги
В целом, хуки в React предлагают разработчикам мощный инструментарий для построения современных интерфейсов. Они позволяют организовать управление состоянием и жизненным циклом компонентов более гибко и эффективно, чем это было возможно в классовых компонентах. Хоть и были разработаны для использования в функциональных компонентах, их принципы и техники можно адаптировать для классовых компонентов, преобразуя последние в более простые и понятные функциональные структуры. Применяя подходы и решения, основанные на хуках, разработчики React могут писать более чистый и организованный код, повышать переиспользование компонентов и оптимизировать производительность приложения.
Часто задаваемые вопросы
- Можно ли использовать хуки внутри классовых компонентов?
Непосредственно внутри тела классовых компонентов использовать хуки нельзя, так как они предназначены для функциональных компонентов. Тем не менее, классовые компоненты можно преобразовать в функциональные, чтобы воспользоваться преимуществами хуков.
- Как useState используется для управления состоянием?
Хук useState позволяет создавать отдельные переменные состояния внутри функциональных компонентов, предоставляя пару: текущее значение и функцию для его обновления. Это упрощает управление состоянием, удаляя необходимость работать с объектом
this.state. - Как useEffect используется для работы с жизненным циклом?
Хук useEffect заменяет методы жизненных циклов классовых компонентов, такие как
componentDidMount,componentDidUpdate, иcomponentWillUnmount. Он позволяет выполнять побочные эффекты при монтировании, обновлении и размонтировании компонента. - Можно ли создавать собственные хуки, и каковы их преимущества?
Да, пользовательские хуки создаются для повторного использования между компонентами. Они позволяют изолировать логику, сделать её более читаемой, легкой для тестирования и повторного использования.
- Какие следует соблюдать правила при работе с хуками?
Главные правила использования хуков включают вызов хуков на верхнем уровне (не в условных выражениях или циклах) и использование их только внутри функциональных компонентов или пользовательских хуков. Это обеспечивает консистентность и предотвращает ошибки при работе со стейтом и эффектами.